
My Way
Overview
Helping female students at Reading University to travel safer when alone at night.
My role
User Researcher & tester
Workshop facilitator
UX/ UI designer
Client
Thingitude
Timeframe
Sep 2019 - Sep 2020
Challenge
How can we make female students safer when travelling alone at night?
Many students across the UK have no choice but to travel alone in the unsafe areas and roads of Reading at night. There are a high number of reported and unreported crimes that make many students feel unsafe; especially female students. In 2019, between January and September, there were over 2,500 violent or sexual crimes reported to Police in Reading. Still, it is estimated that only 8% of these crimes actually get reported to the Police, so the real number is likely to be much higher.
Solution
Working together with an IoT company, Thingitude, and the University of Reading, we designed a solution which uses data to suggest the safest route for students to take, provides them with visibility of the real-time status of their surroundings, the location of their friends, live bus information and also gives them the ability to report incidents or concerns on a map to warn others travelling in the same direction.
This data is collected from sensors that have been installed on every street in the town centre and around the university; these will feed the app regular updates to ensure the information is recent and meaningful.
Process
Empathise
In order to get to the right solution, it was important for us to first understand the people we were building our solution for and the real problems they face. I conducted user interviews with 6 female students to understand their behaviours, feelings and personal experiences with travelling around Reading.
These interviews enabled us to empathise with these women and their experiences; each of their stories made the problem very real and allowed us to think deeper about the challenges we were trying to solve.
We created personas (below) for the types of users we could see using our app, and kept them in mind throughout our process.



Define
Journey mapping
Together with the team, we mapped out the key insights from the interviews in the form of a journey map, capturing their actions, touchpoints, feelings and pain points, as well as the opportunities at each stage.
Ideate
How can we solve these challenges?
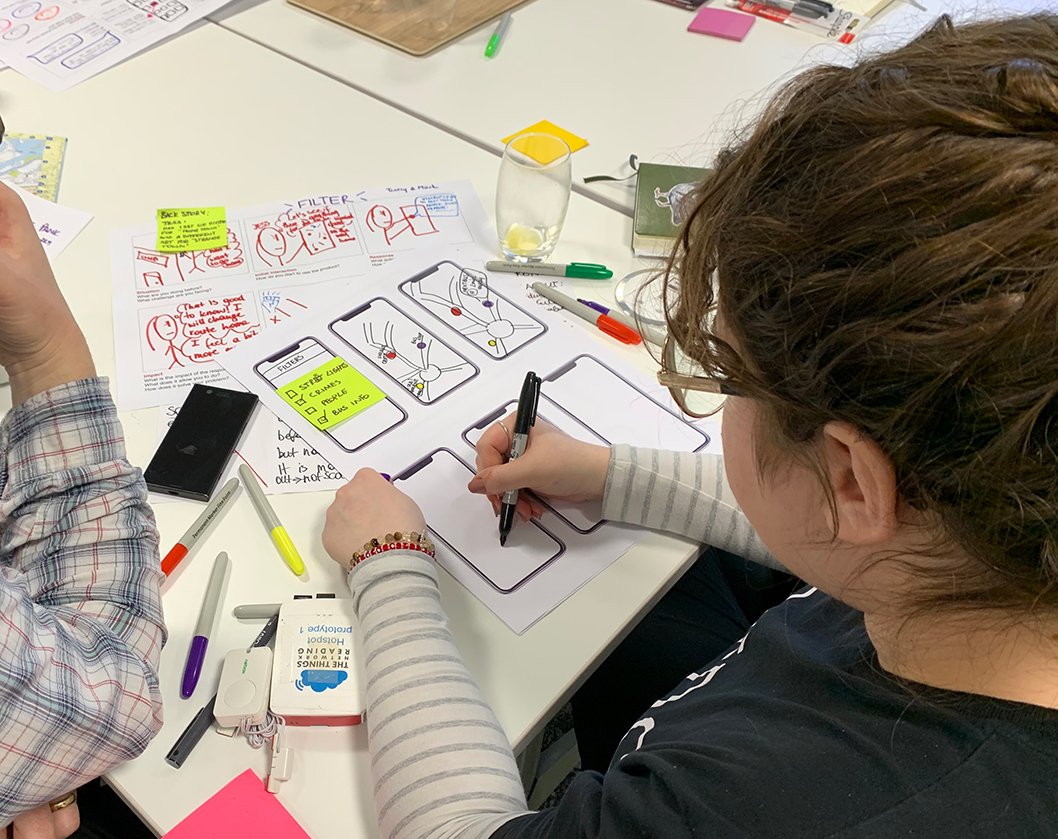
I facilitated a co-creation session with the students to do some brainstorming and ideation around the main themes that came out of the interviews. Co-designing with the students meant we were empowering them to make alongside and allowed us to directly ask ‘why’, and understand reasons behind their ideas.
We split users into the persona groups identified, ideated around ‘how might we’ prompts using crazy 8’s, storyboarded our ideas and shared and discussed with the users reasons for their ideas.
Below are the ‘how might we’ questions that we addressed in the ideation session:



Prototype
I began sketching wireframes, experimenting with layouts and user flows, finding the best and simplest ways to display information. I then created and prototyped designs in Figma ready to be tested.
Test
I conducted user testing with 4 students from Reading University. This included a brief contextual enquiry, followed by a walkthrough of the prototype and a wrap up.
Below are some of the common insights from the user testing sessions:
Updated designs
After the user testing, we had a session to share and discuss insights, then ideate around how we can solve some of the issues. I updated the user interface design based on our user testing sessions.
Below are some screens from the updated and final designs:
The final designs included:
Sign up/ sign in
Map & location search
Start journey with directions (walk or bus)
Select friends or contacts to automatically notify when arrived
Filters to personalise routes and what the user sees
Add friends via QR code
Report button to pin area and enter details after journey to warn others in the area
Lighting levels
See friends on the map
Share own location with friends on map
Account settings
Develop & trial
The designs and assets were handed off to the developers to build the app. In September 2020, we conducted a trial, diary study and follow-up interviews with the students from Reading University. This allowed us to understand better how our app would be used in real-life situations, over the course of 2 weeks.
As many as 82 students applied for the trial, we selected 11 to take part and 4 for follow up interviews.
We captured their behaviour and usage of the app:
What situations they used
How it impacted their behaviour/ decisions
How it made them feel
The challenges they faced
What made them choose to and not to use it
What else would they like the app to do
*The trial ran during the time of the pandemic, meaning classes were online, clubs and bars were closed, making it difficult to get an accurate representation of how the app might be used under ‘normal’ conditions.
Learnings
Overall, I found this a really rewarding project to work on, as it focused on very relevant and important issues that are close to my heart. The students involved were really passionate about our idea and eager to help make a difference.
Looking back at this project, I would have done a few things differently:
It would have been really nice to think beyond the app a bit more, into how we could integrate existing services to help further inform students on how to respond in different situations.
How might we manage multiple people reporting the same thing?I would have also experimented more with different ways of visualising data to make it easier to understand (i.e. displaying light level)






