London University strategy
Overview
Deep discovery phase to inform the strategic direction of the re-build, re-design, and governance of the University’s website.
My role
Project planner
Design Strategist
Workshop facilitator
Visual Designer
Timeframe
Jun 2023 - Sep 2023
Client
A London University
The challenge
Brunel University recognised a number of issues regarding its website, both with its performance externally and governance internally.
The University hoped to uncover key challenges with the website, as well as learn about audience needs to feed into the re-design. They also wanted more visibility of their internal processes and workflows to help align on what areas needed improvement and consideration for the future website.
Approach
Our approach to this project consisted of a detailed discovery phase, uncovering various audience and stakeholder perspectives. I conducted research that uncovered key challenges, needs and a clearer understanding of the as-is state for a solid basis for structuring our recommendations. The steps involved are highlighted below:
Research
To ensure we’re building the right solutions to the right challenges, it was important to do a detailed discovery phase to understand the current state of the situation. The details of this phase are shown below:
Alignment workshop
Workshop with senior stakeholders to:
- Create a common understanding of how the goals of the Uni should align with the purpose of the website.
- Uncover current views around the website.
- Discuss the prioritisation of different audiences for the website.
- Capture concerns, considerations and possible ideas for the future website.
Staff workshop
Workshop with University staff to:
- Learn about internal roles at Brunel, views and experiences with the current website.
- Uncover challenges with the website and processes behind the scenes.
- Share ideas and look ahead at our hopes and concerns for the future website.
User research
I carefully planned and facilitated various research methods:
- 6 interviews with primary audiences.
- Surveys to secondary audiences (17 parents/ carers and 23 school teachers).
- 2 focus groups, each with 8 participants.
- 5 expert interviews followed up from the workshops.
- Benchmarking survey to 200 staff.
Synthesis
To ensure we’re building the right solutions to the right challenges, it was important to do a detailed discovery phase to understand the current state of the situation. The details of this phase are shown below:
Personas
Collated insights from different audiences into need-based personas, including goals, challenges, needs, platforms they use and a real quote.
These are key to capturing each audience’s unique needs so they can be supported by the website.
Service Blueprint
I mapped the journeys of 4 key audiences, including the steps involved, their challenges and opportunities. I developed this into an interactive prototype, making it easy for stakeholders to explore in more detail after the playback.
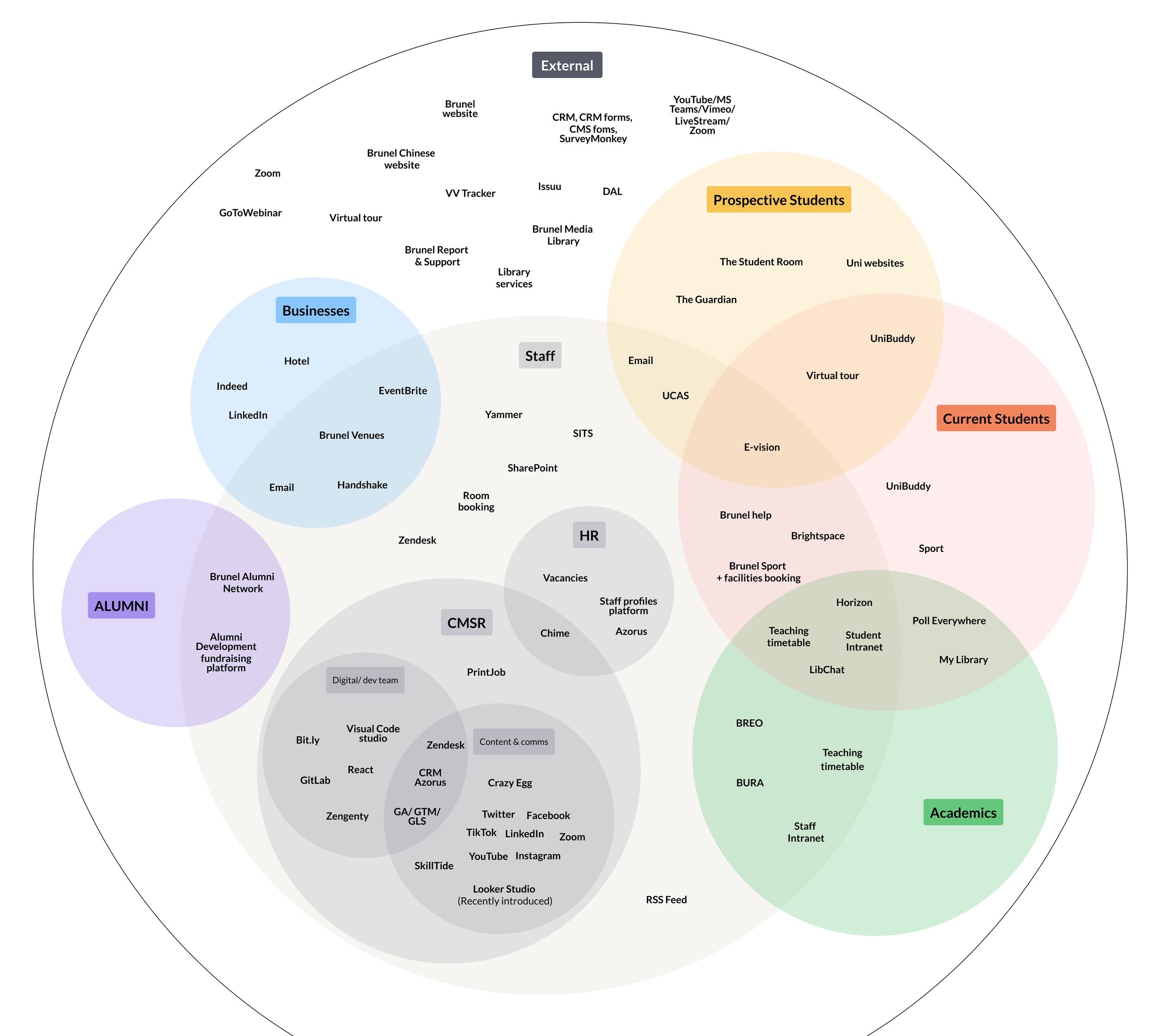
Digital ecosystem mapping
I mapped the systems (internal and external) used by various audiences in a Venn diagram to illustrate the scale of the digital world they are operating in.
I also learnt the basics of their CMS system, how they use it, their training and its strengths and weaknesses. This set the baseline for further technical review of the architecture by the CTO.
Recommendations
We provided our recommendations for what should be included in the brief, as well as technical platform recommendations and tools and methods for the adoption of a new website and maintenance internally.
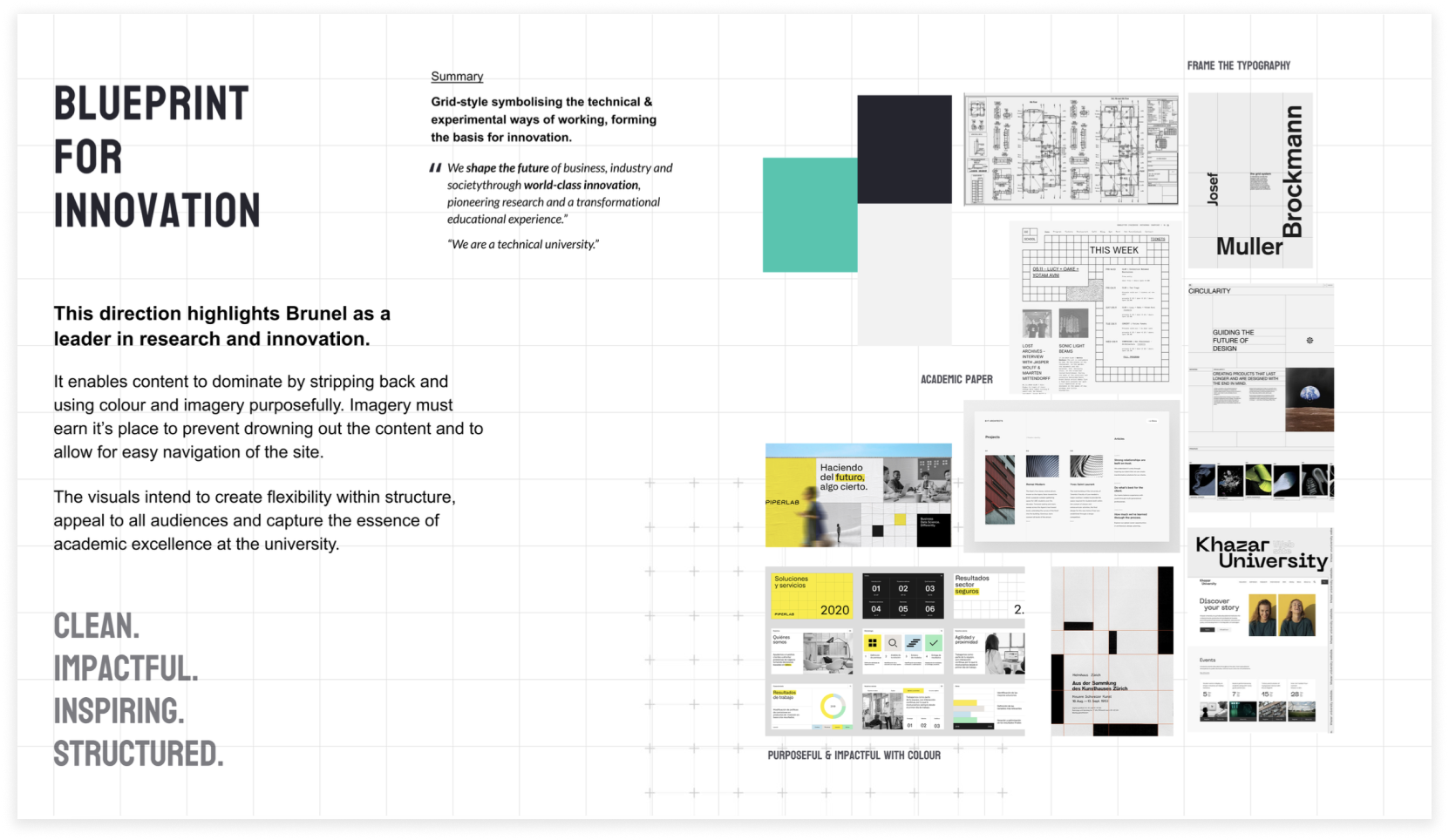
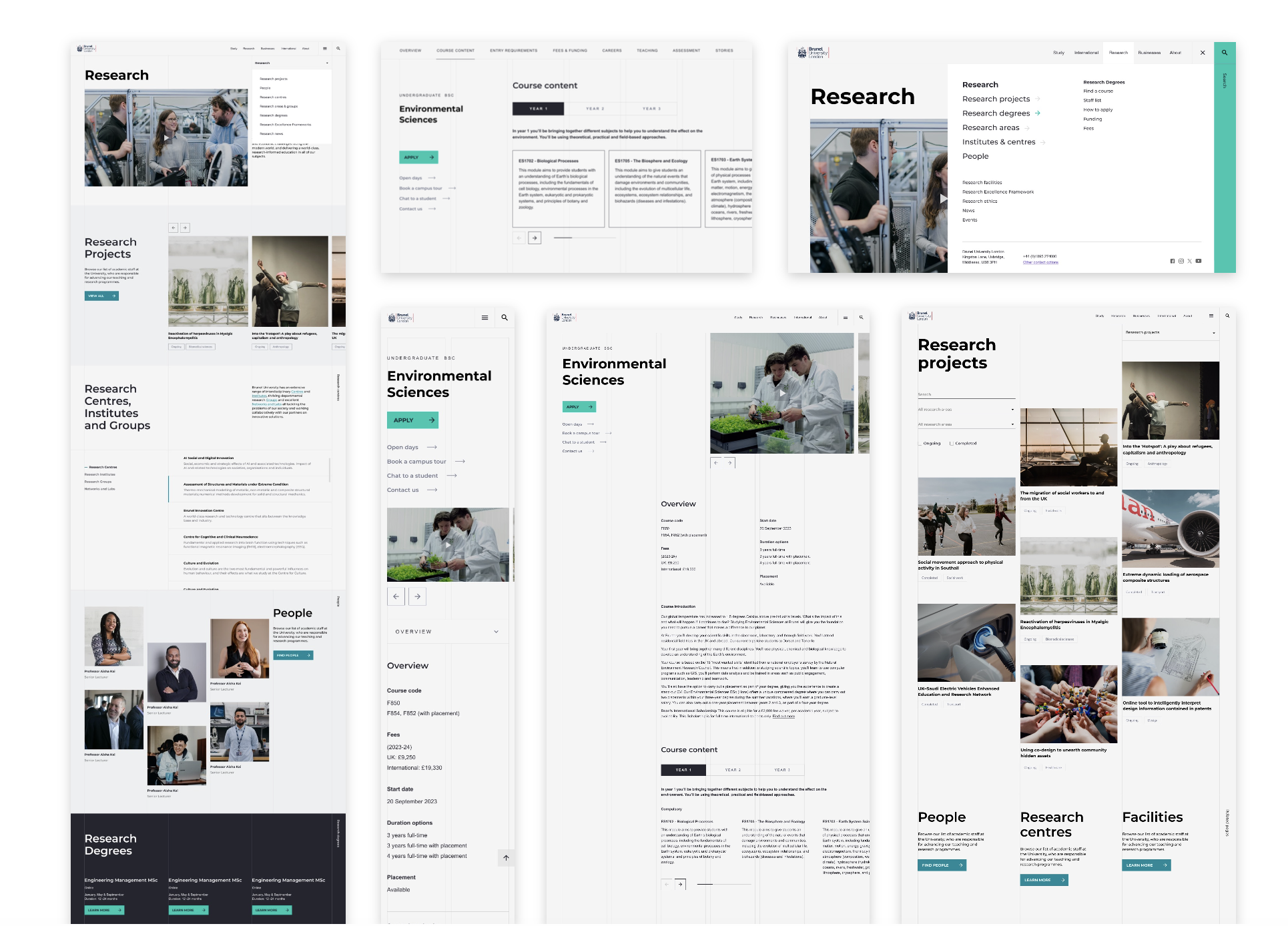
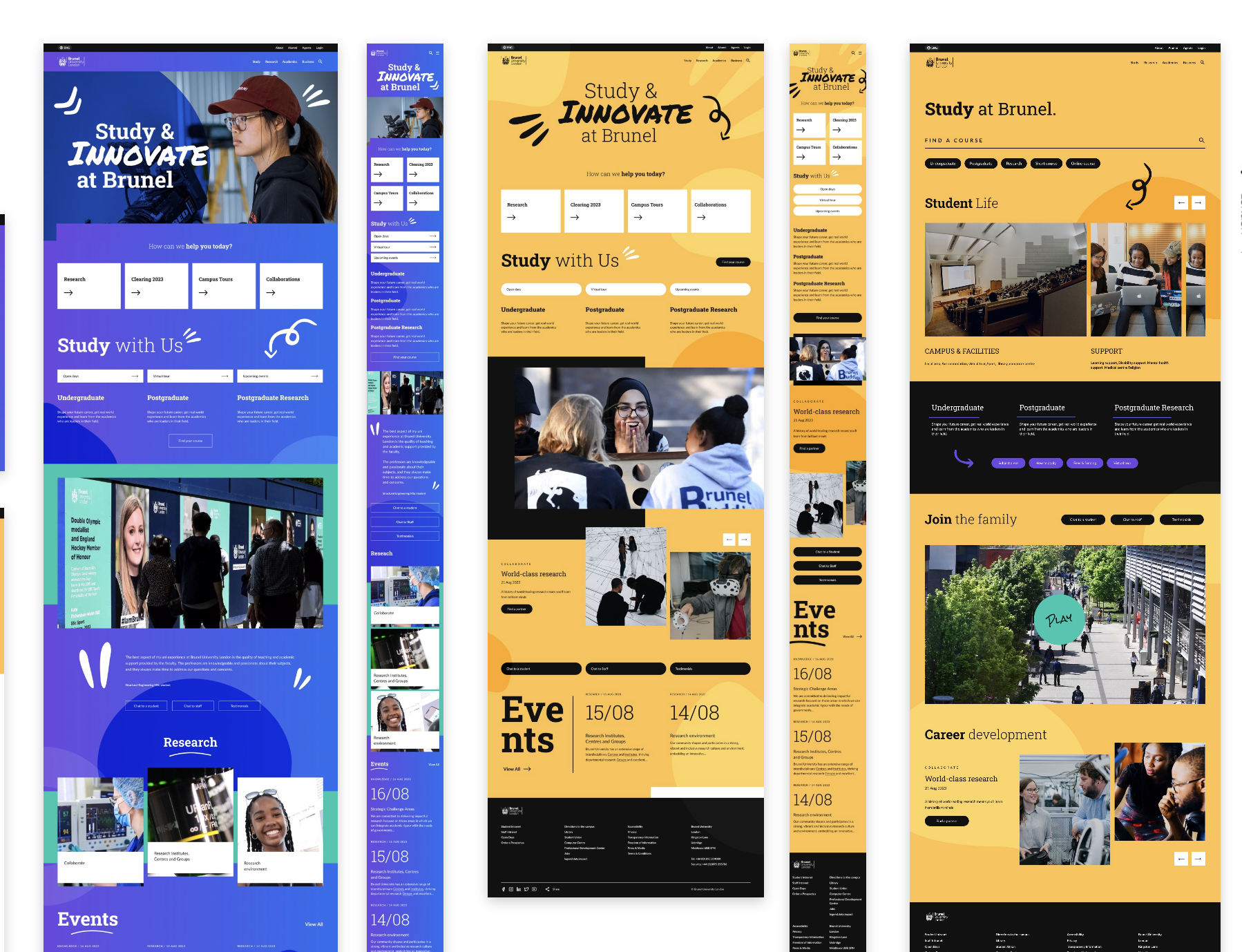
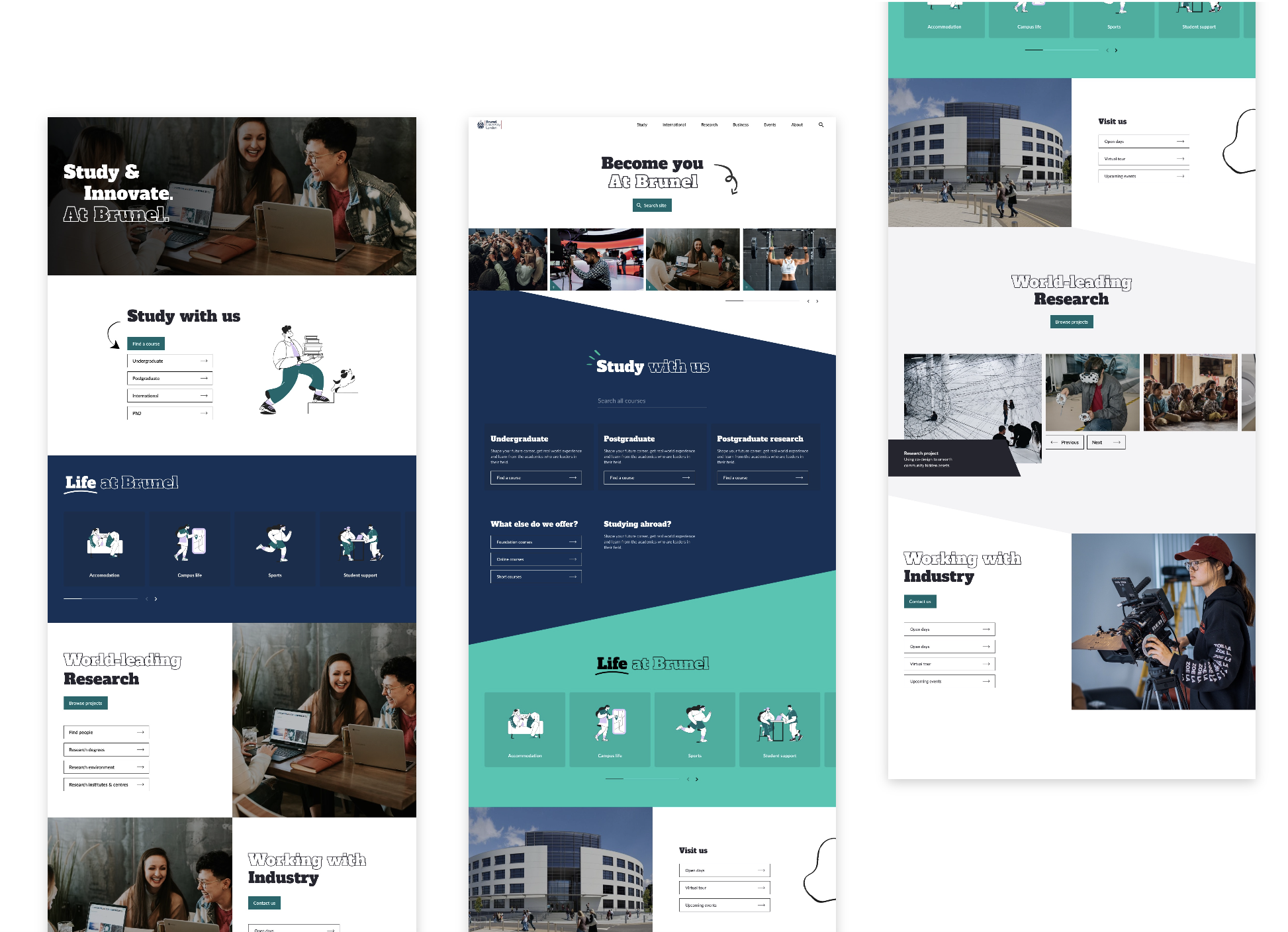
Visual Exploration
Alongside the re-design of the website, they were hoping to re-brand. I explored a few visual routes (mood boards and mock-ups) that aimed to open their thinking about how their website and branding could potentially look (shown below).
I also conducted desk research to explore unique UX and UI elements that work well on other sites, to provide as inspiration.










Internal adoption toolkit
This document contains recommendations for
- Methods and tools to utilise in relation to the website
- Process changes to create a more efficient workflow
- Perspectives to consider when thinking about the maintenance and governance of the website
Innovation timeline
Considering areas of technology and innovation that are important to help future-proof the site and prepare for further iterations. We mapped how we could utilise advancements of emerging technologies to enhance the user experience and their internal processes.
Learnings
During this project, I learnt how to manage lots of contrasting expectations and viewpoints from different stakeholders across the University. This project taught me the power of visualisation and storytelling to get buy-in and an aligned understanding.